Google has been asking various information about your apps to provide correct information to the end user, you should provide these information timely and correctly as otherwise there is a risk of app being Rejected as well.
Here there is a guide (if you published app using Androapp wordpress plugin) to fill some of those forms. Before we go into details, we wanted to explain that androapp as such doesn’t collect any user data and most of these is collected for advertising, analytics via the SDKs we add. Here are some of the SDKs we use in androapp
SDKS
implementation 'com.google.dagger:dagger-android:2.35.1'
implementation platform('com.google.firebase:firebase-bom:30.0.1')
compile 'com.github.castorflex.smoothprogressbar:library:1.0.0'
implementation 'com.google.android.gms:play-services-ads:21.0.0'
compile 'com.google.android.ads.consent:consent-library:1.0.8'
compile 'com.google.android.gms:play-services-location:19.0.1'
compile "com.google.firebase:firebase-core"
compile "com.google.firebase:firebase-messaging"
compile 'com.squareup.retrofit2:retrofit:2.3.0'
compile 'androidx.cardview:cardview:1.0.0'
compile('com.mikepenz:materialdrawer:5.5.0@aar') {
transitive = true
}
compile 'com.nineoldandroids:library:2.4.0'
compile 'com.github.ksoichiro:android-observablescrollview:1.6.0'
compile 'com.squareup.picasso:picasso:2.5.2'
compile('com.appnext.sdk:ads:2.6.5.473')
compile 'com.appnext.sdk:banners:2.6.5.473'
compile( name:'androidappslider', ext:'aar')
compile 'com.mikepenz:fontawesome-typeface:4.7.0.1@aar'
implementation "com.google.guava:listenablefuture:9999.0-empty-to-avoid-conflict-with-guava"
Permissions
Also the list of permissions we added in manifest file, We don’t know the exact purpose of each one of these, they are added mostly while adding some integrations and some of these may be obsolete.
<uses-permission android:name="android.permission.INTERACT_ACROSS_USERS_FULL" /> <!-- GCM requires this permission to recieve and register. --> <uses-permission android:name="android.permission.INTERNET" /> <uses-permission android:name="android.permission.WAKE_LOCK" /> <uses-permission android:name="com.google.android.c2dm.permission.RECEIVE" /> <!-- Network State Permissions to detect Internet status --> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /> <uses-permission android:name="android.permission.VIBRATE" /> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/> <!-- if you want to load images from a file OR from the internet --> <uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" /> <uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
With that here are our suggestions to fill the forms, remember these are just the suggestions to the best of our knowledge, not legally binding in any way, if you have doubts consult the sdk providers directly.
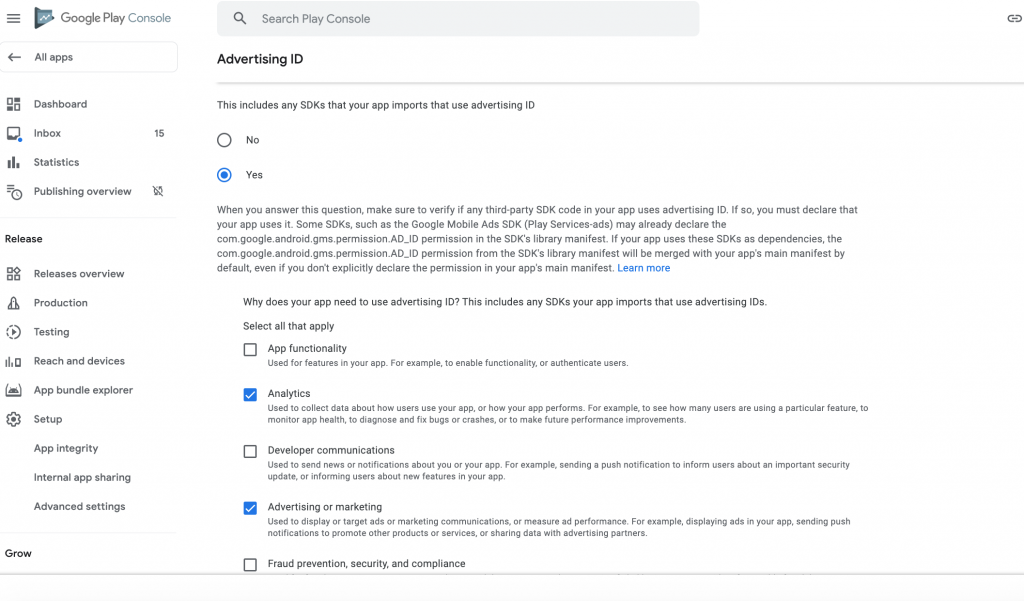
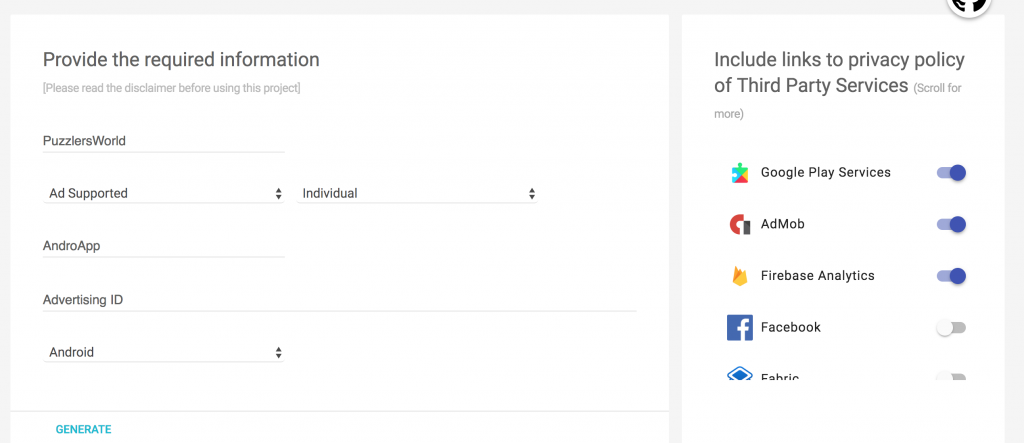
- Advertising ID
Android 13 (API 33) introduces changes to advertising ID
Apps that use advertising ID and target Android 13 or later must declare the com.google.android.gms.permission.AD_ID permission in their app manifest. If you don’t include this permission, your advertising identifier will be zeroed out, any attempts to access the identifier will receive a string of zeros instead of the identifier. Learn more
Here we use Ads & analytics sdk’s, which already declared the required permission in the manifest file.
We suggest to select Yes here, feel free to select No if you don’t use those features, in that case any attempt to load advertising Id will get all 0’s.
2. Location permissions
Android P or older: Does your app access location in the background in APKs or app bundles targeting Android 9 (Pie) or older (SDK level 28 or lower)? Learn more
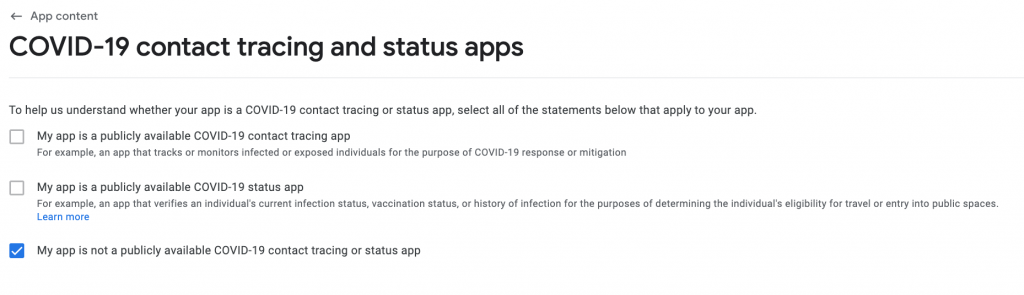
3. COVID-19 contact tracing and status apps
4. Government apps
Is your app developed by or on behalf of a government? For example, a national health, city parking, or state licensing app.
Again Safe to select No unless you have the government App.
5. Data safety
In this questionnaire, you’ll be asked to provide information about the user data collected or shared by your app. The information you provide will be shown on your store listing to help users better understand your app’s privacy, security, and data handling practices before they download it.
This is the most cumbersome of them all.
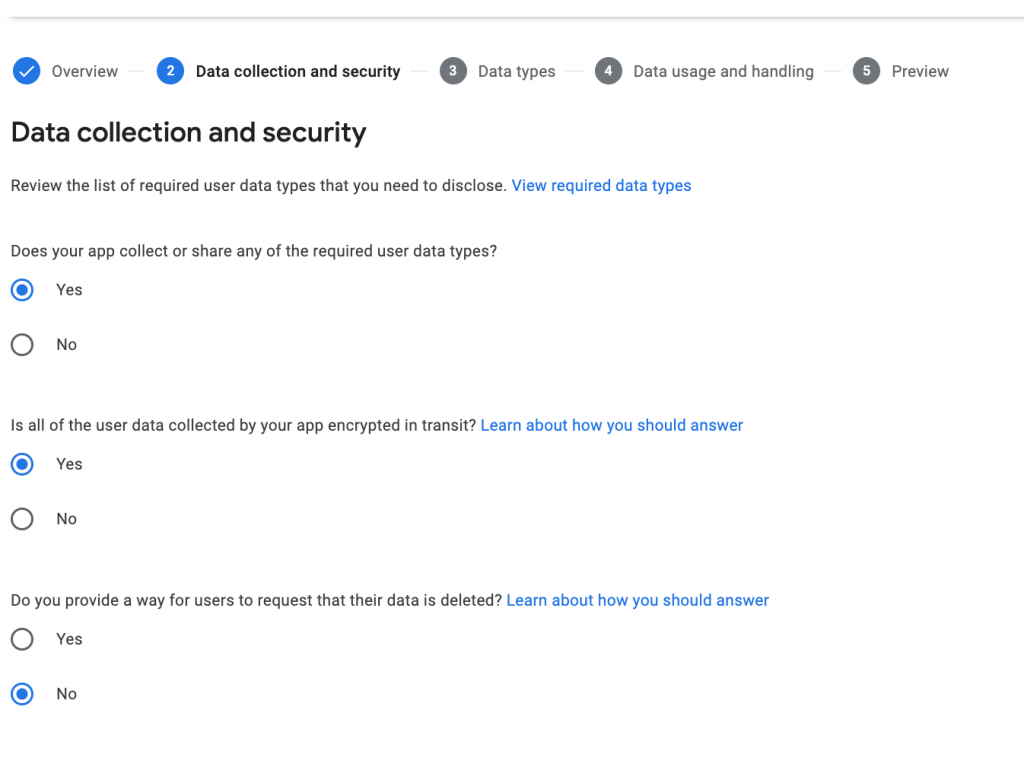
Step1: Some information example, firebase id, coarse location, device/advertising ids are indeed collected and there is no way for end user to delete them individually, with that we believe here is the best options for data collection & security screen
Step 2:
Select Approximate Location, App Interactions (in App Activity), Diagnostics (in App Info & Performance), Device or other IDs.
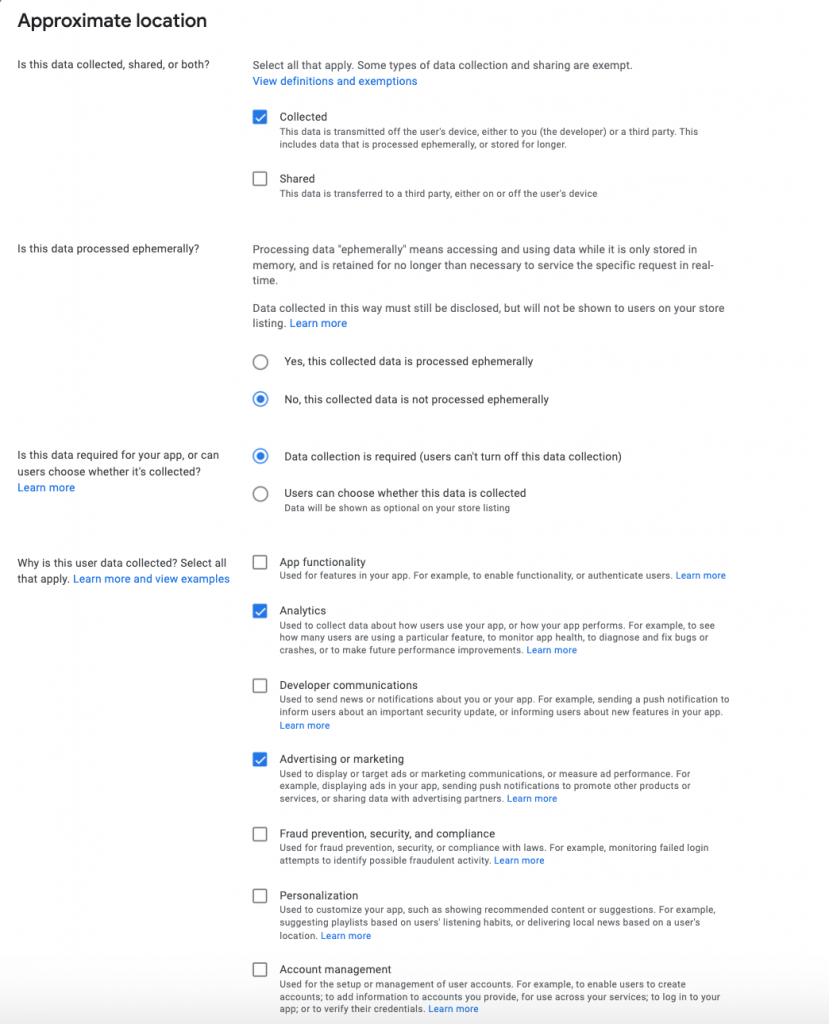
Step 3:
Now you need to fill the form individually for all the selected items in step 2, we believe below form represents the best state and is true for all the data collected by the SDKs.