What is GDPR?
The General Data Protection Regulation (GDPR) (EU) 2016/679 is a regulation in EU law on data protection and privacy for all individuals within the European Union. It also addresses the export of personal data outside the EU. The GDPR aims primarily to give control to citizens and residents over their personal data and to simplify the regulatory environment for international business by unifying the regulation within the EU.
It was adopted on 14 April 2016, and after a two-year transition period, becomes enforceable on 25 May 2018. The GDPR replaces the 1995 Data Protection Directive. Because the GDPR is a regulation, not a directive, it does not require national governments to pass any enabling legislation and is directly binding and applicable.
The GDPR extends the scope of EU data protection law to all foreign companies processing data of EU residents. It provides for a harmonization of the data-protection regulations throughout the EU, thereby making it easier for non-European companies to comply with these regulations; however, this comes at the cost of a strict data-protection compliance regime with severe penalties of up to 4% of worldwide turnover or €20 million, whichever is higher.
What does it mean for AndroApp?
To give our clients better experience, we at Androapp are using google analytics to capture crashes, renewal status and page hits for all the apps (apart from your own analytics). We as such are not collecting any personally identified information, however taking a cautious approach, we will disable this collection permanently.
[update]: We have disabled Google analytics from version 15.00 onwards
What does it mean for you?
For those who submitted your app through us (using android app account). As we don’t have control over your app content
- We will un-publish Android apps OR transfer it to your own google developer account, we have already communicated to relevant owners.
- FOR IOS apps, we will remove European union countries from the distribution, OR you can chose to resubmit the app from your own account.
Also
We can not advise you as to whether you are GDPR compliant or not, you should consult your legal representative for the same.
However, we are working to give the best possible support to our partners to be GDPR compliant.
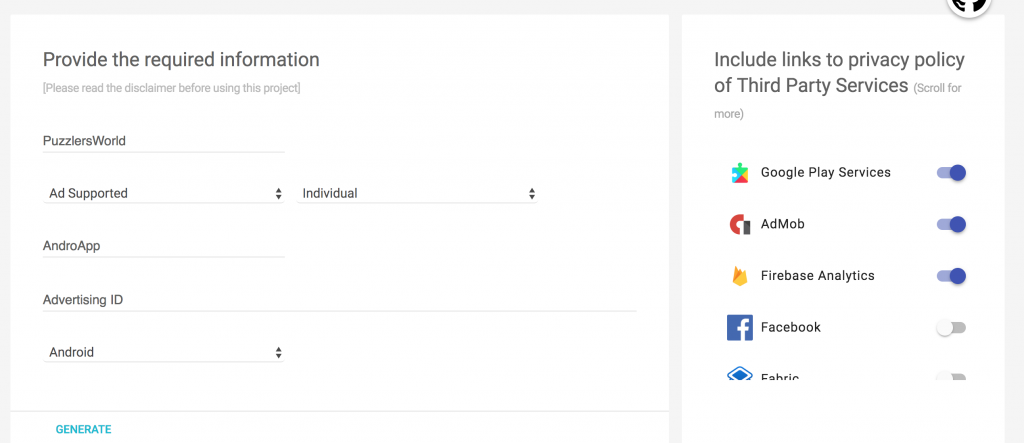
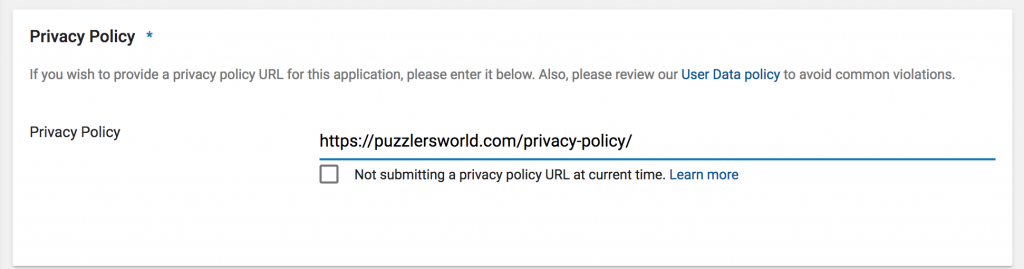
In general, you should check where all you are collecting user’s data, ex. Analytics, Ads (admob, appnext, admob, adsense others), push notifications, login forms, comments etc. and take appropriate action.
Versions used By AndroApp
We are using below versions in our last update 15.00 (in android)
AppNext
'com.appnext.sdk:ads:2.3.0.469'
'com.appnext.sdk:banners:2.3.0.469'
from AppNext team =>

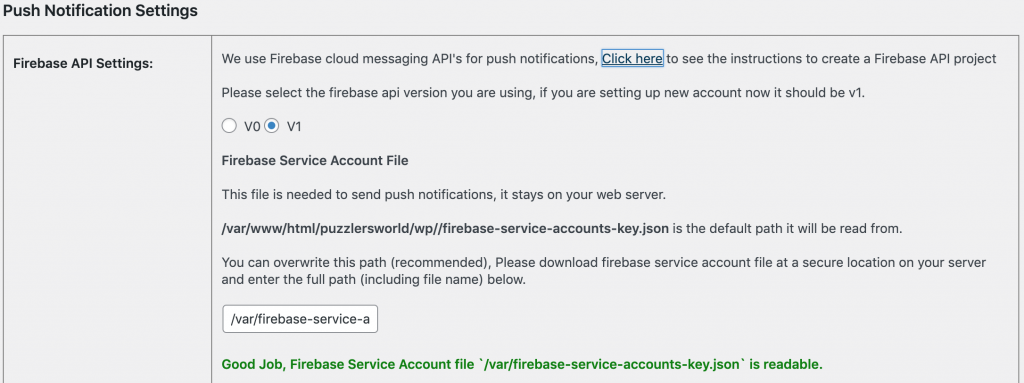
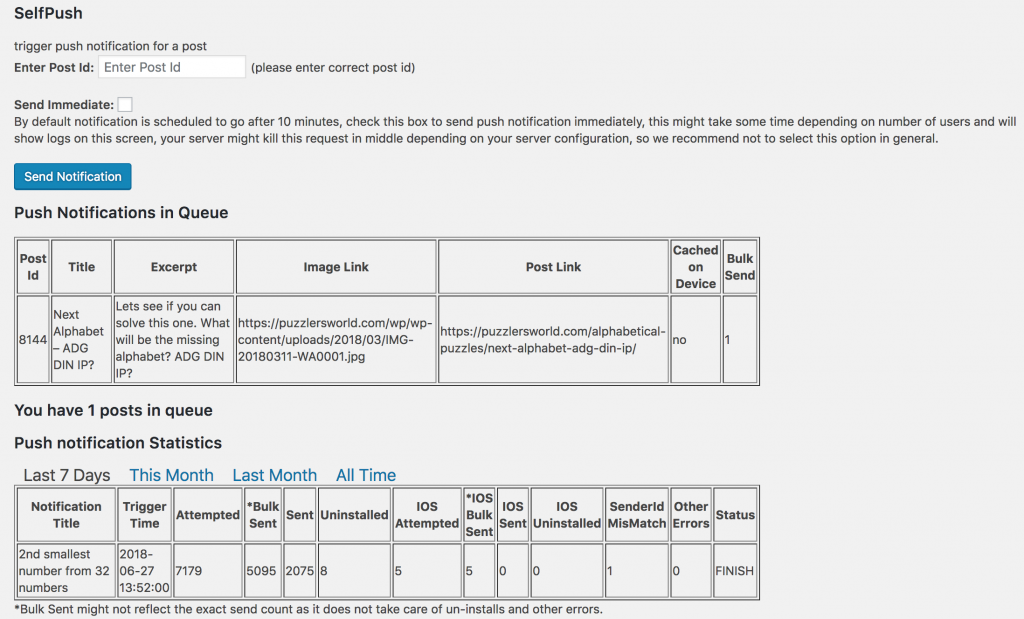
Push Notifications
com.google.firebase:firebase-messaging:15.0.2
Google Analytics and Admob
'com.google.android.gms:play-services-ads:15.0.1'
'com.google.android.gms:play-services-location:15.0.1'
'com.google.android.gms:play-services-analytics:15.0.2'
References
https://en.wikipedia.org/wiki/General_Data_Protection_Regulation
Adsense: https://support.google.com/adsense/answer/7670013?hl=en&ref_topic=7670012
Analytics: https://support.google.com/analytics/answer/6366371?hl=en&authuser=1&ref_topic=2919631
Admob: https://support.google.com/admob/answer/7666519?hl=en-GB&ref_topic=2745287
For any queries or suggestions please feel free to contact us on contact[AT]androapp.mobi.